Responsive Website Redesign
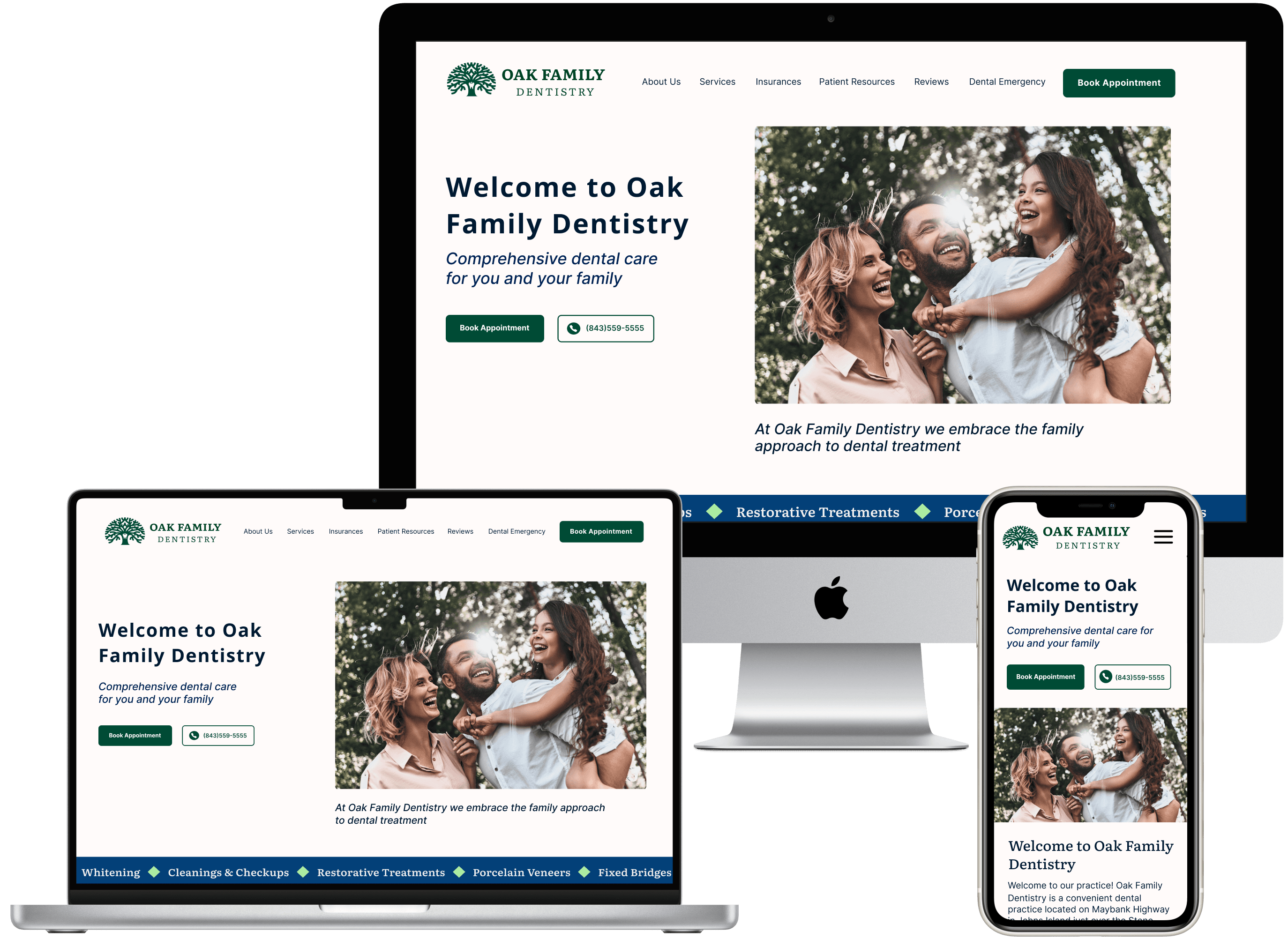
Redesigning a Dentistry's website to be more efficient and increase customer engagement.
Overview
Oak Family Dentistry is a highly-rated dentistry based in Charleston. They have a family approach to dentistry and offer personalized dental care for cosmetics, cleanings, emergencies, and more. Their team is built on the belief that you’re more than just a number.
Problem
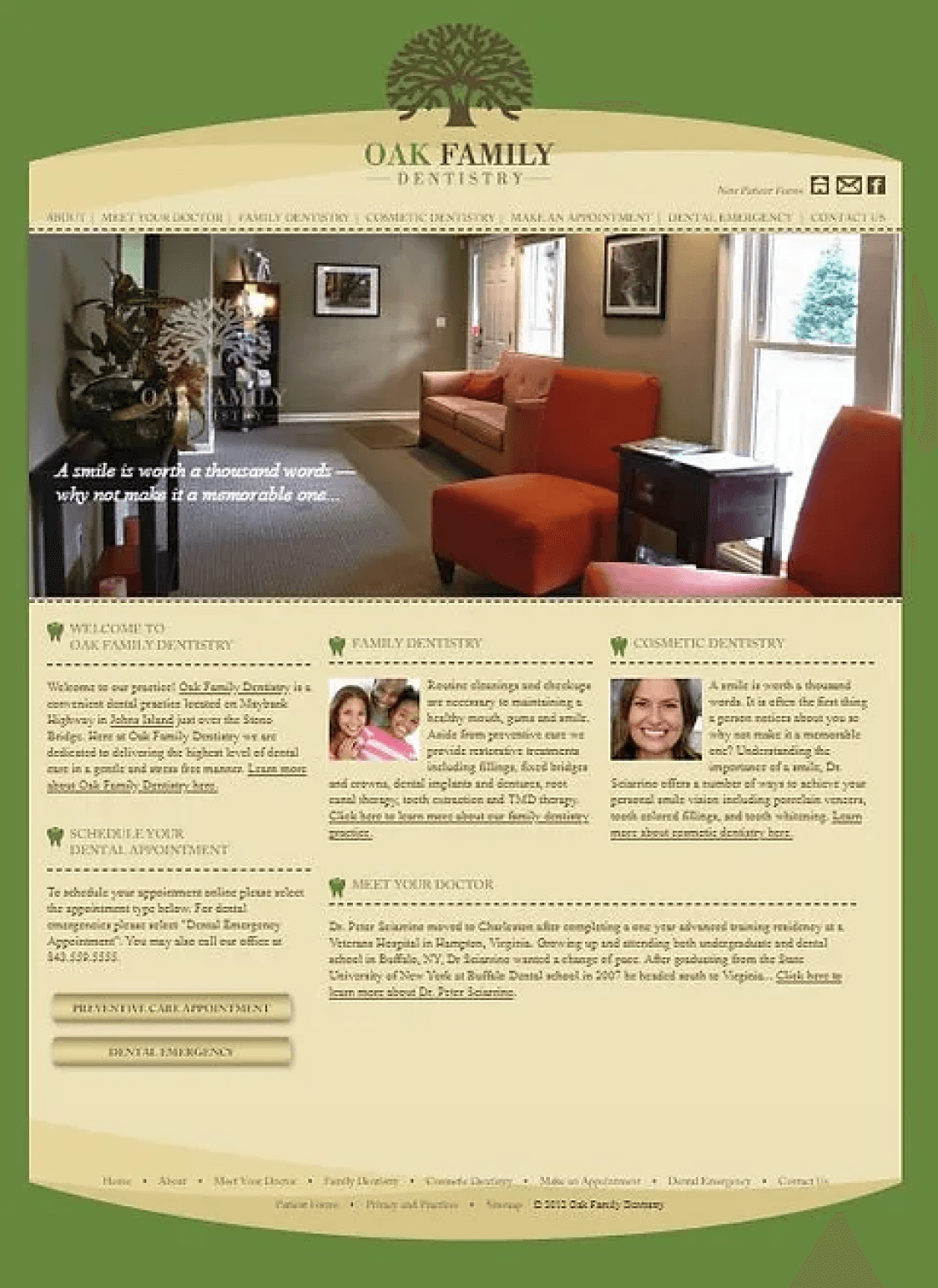
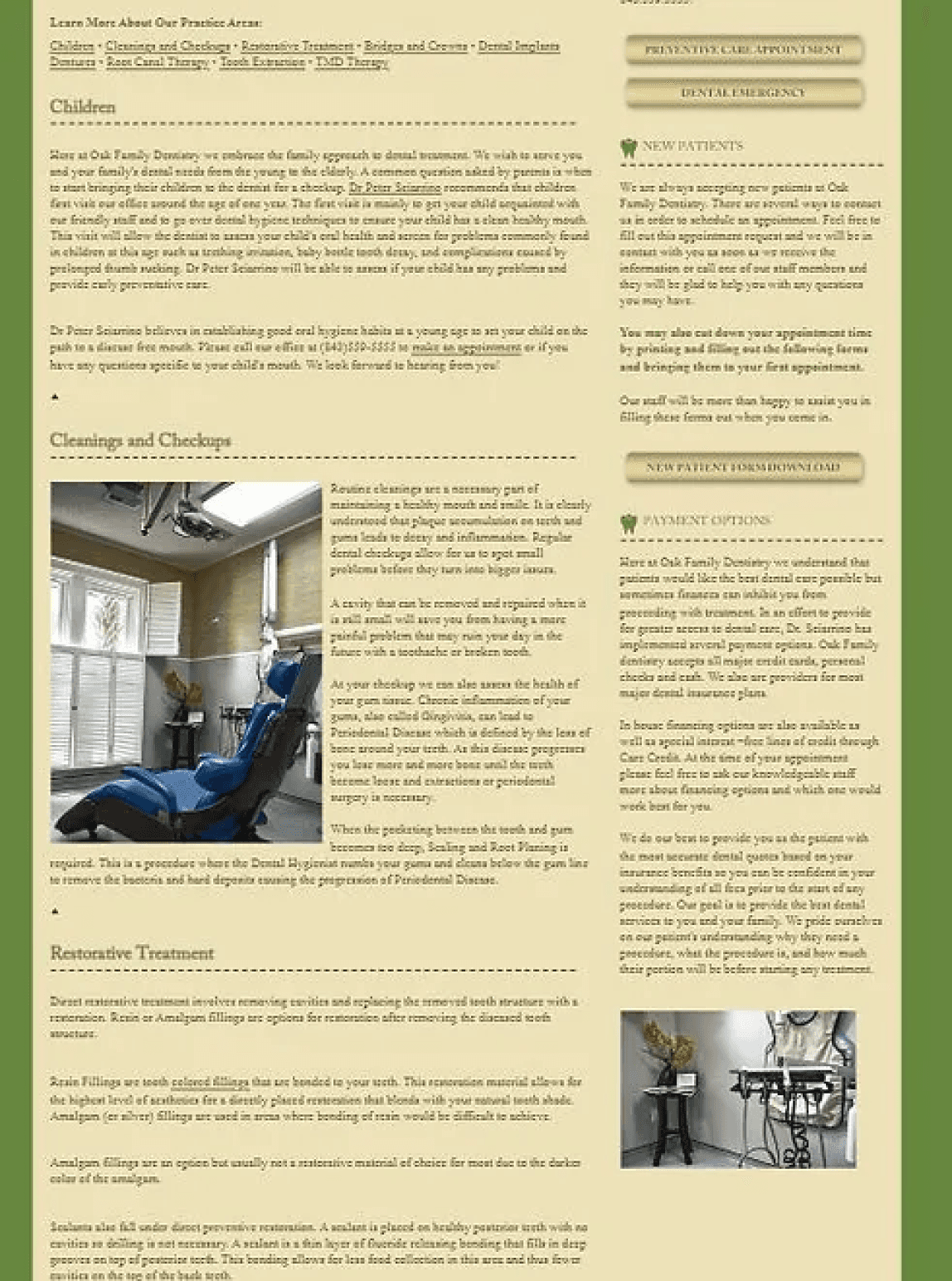
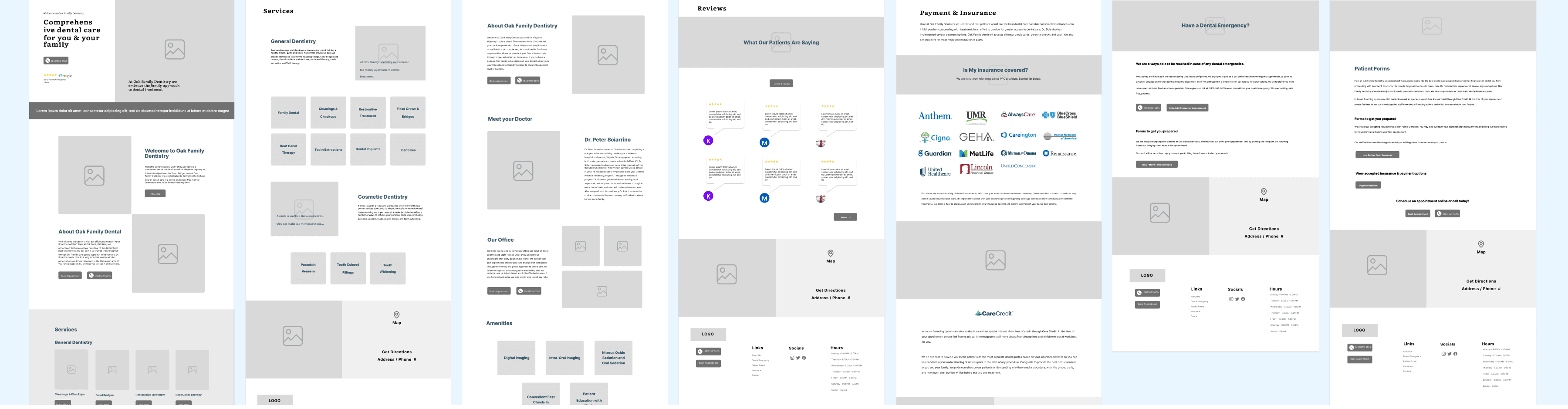
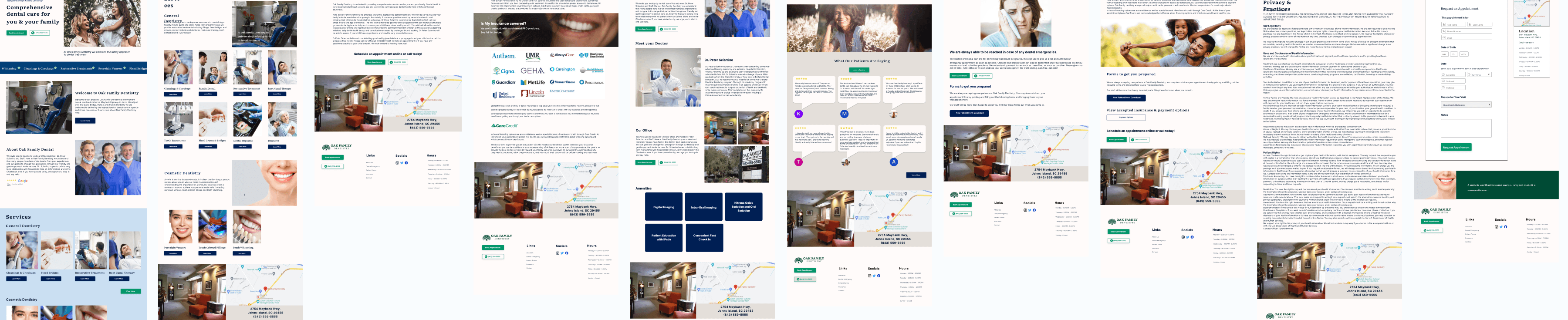
Despite Oak Family Dentistry's success, its website needs improvement due to its outdated appearance, hard-to-find booking tools, and difficult navigation.
Solution
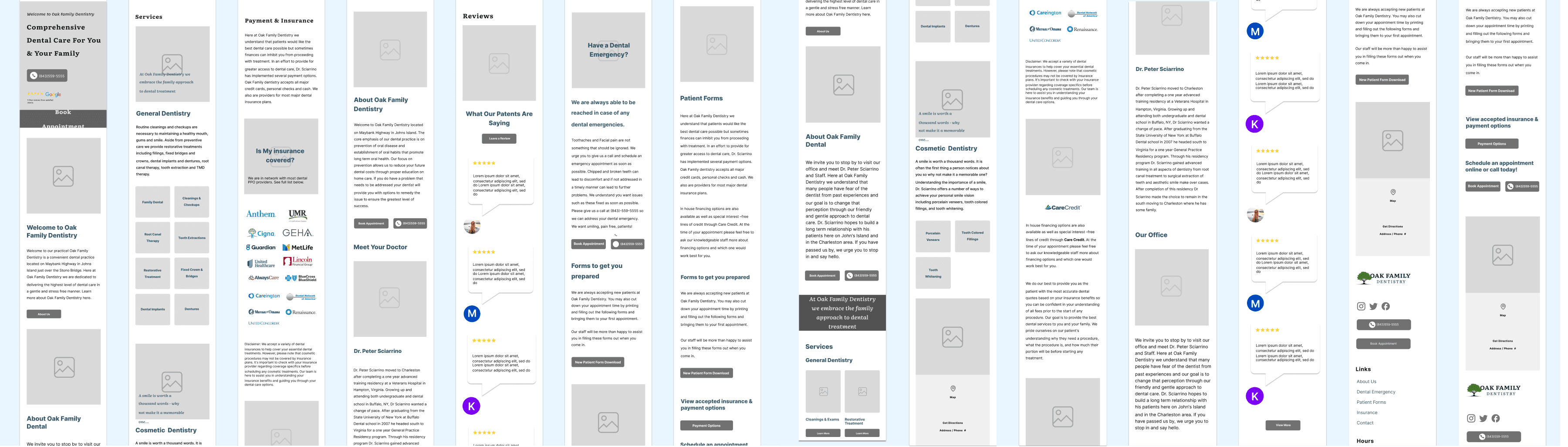
Foodwise, a mobile app, enables users to cook healthy meals by providing simple ingredient explanations and nutritional details. It also allows the saving, sharing, and viewing of meal nutrition information for a comprehensive health overview.
Objectives
Maintain approachability, personally interact with consumers, and establish a recognizable business meeting client's objectives.
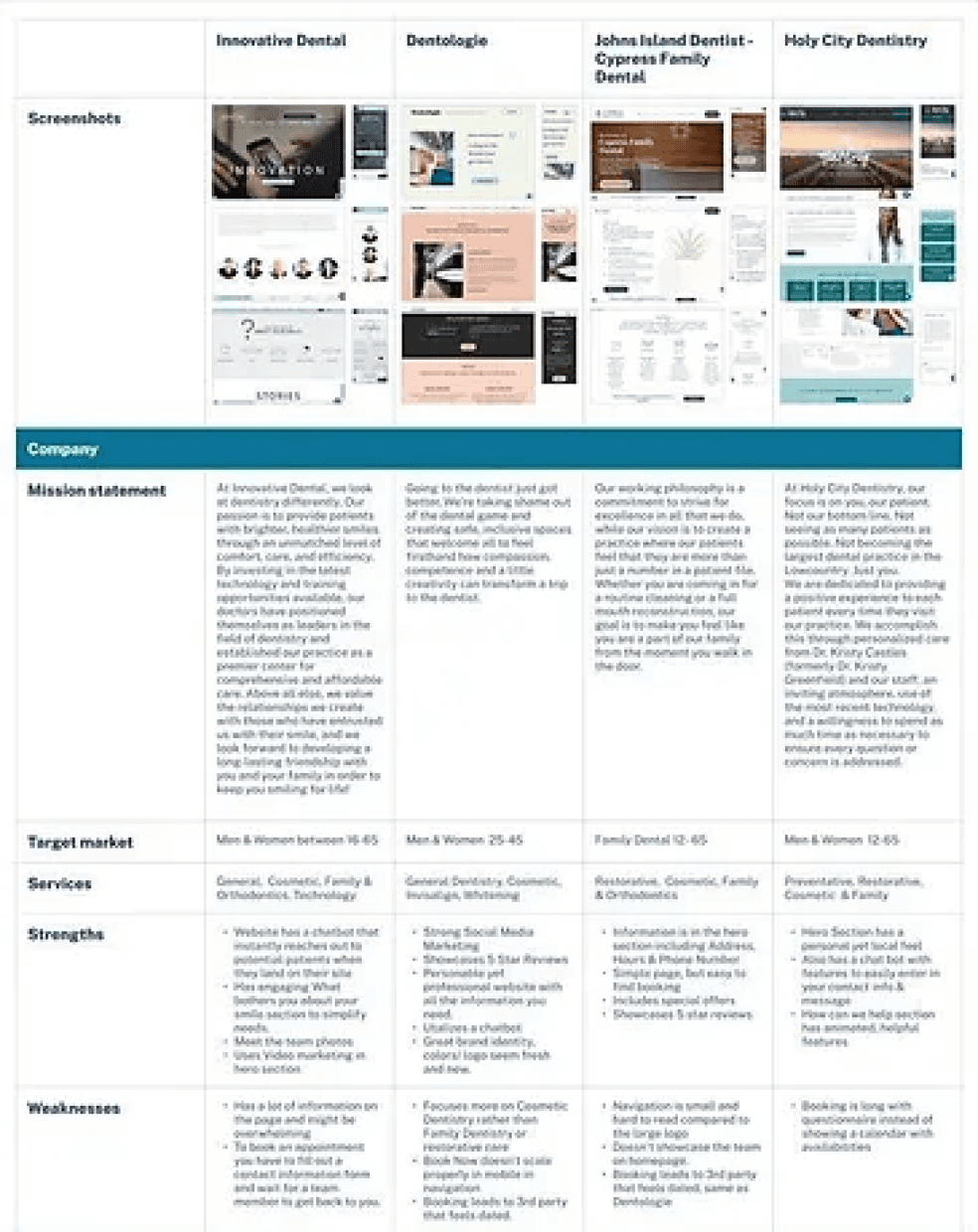
Competitive Analysis
In my analysis, I examined the following:
Explored layout options
Analyzed hero sections
Identified information gaps
Assessed elements' accuracy and relevance for individual preferences
Gained insights for Oak Family Dentistry redesign
User Interviews
Interview Summary
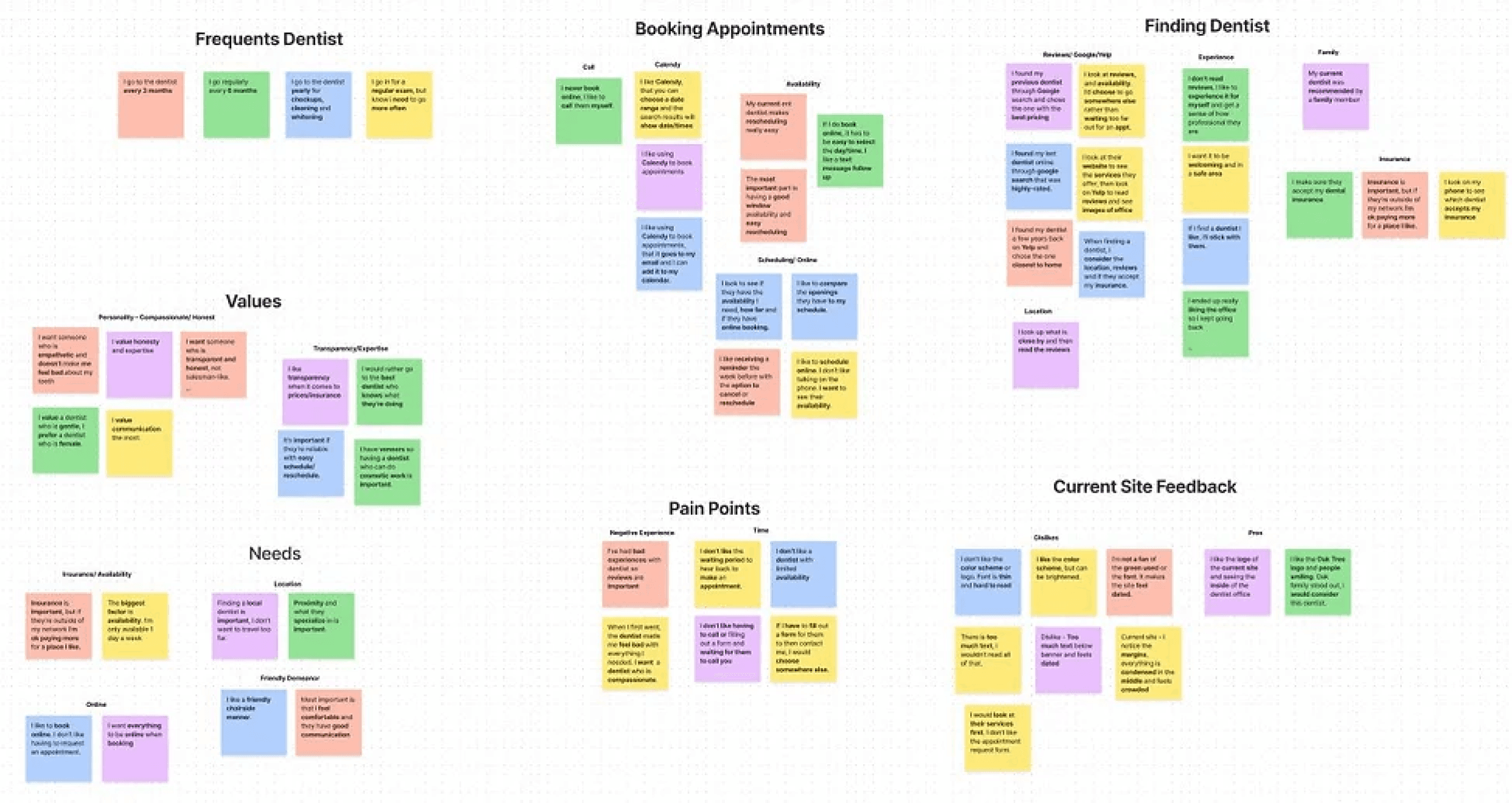
Affinity Map
I synthesized my qualitative data using an affinity map, which allowed me to group observations, identify patterns, and develop insights. This included visit frequency, appointment scheduling, dentist search, user values, needs, pain points, and website feedback.
Key Takeaways
65% prefer online booking
70% value transparency
80% rely on reviews
User Personas
Analysis insights and a user map led to the creation of three personas - The Frequent Patient, The Online Booker, and The Apprehensive Patient. These personas encapsulate goals, needs, interests, motivations, and challenges, and are used in design to align with business and customer objectives.
Allison
@The Frequent Patient
Allison, an anesthesiologist, needs a family-friendly cosmetic dentistry specialist. She sets appointments by call and requires a detailed information website.
Jen
@The Online Booker
College student Jen needs a local, family-friendly dentist within her insurance network that offers easy online booking. She prefers one close by due to a variable schedule, and values experience with orthodontics.
Chris
@The Apprehensive Patient
Chris fears dental work but values it. He's looking for an empathetic local dentist accepting his insurance, with choice driven by reviews.
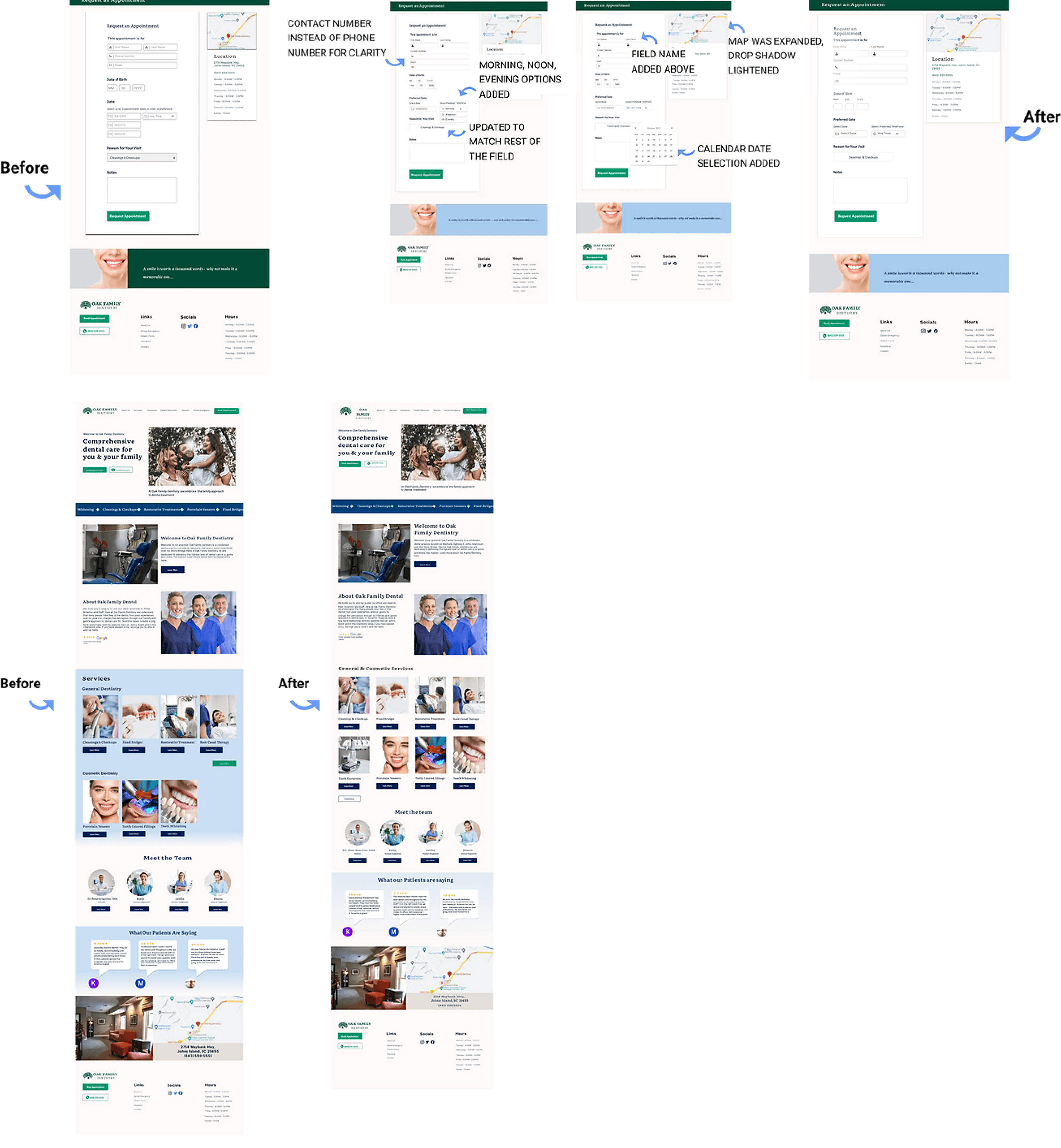
Booking: Simplify the booking process to encourage appointments.
Navigation: Enhance the readability and usability of navigation elements for easy browsing.
Information Architecture: Offer accessible service and insurance lists for user ease.
Usability Concerns: Eliminate complicated third-party bookings, excessive information, and unclear content to improve user experience.