end-to-end mobile app
Your all-access pass to vibrant local scenes and global adventures.


Collective is a mobile app designed to showcase a wide range of local events, happy hours, volunteer opportunities, and community involvement activities. The app aims to cater to both local residents and travelers, providing them with a convenient platform to discover exciting experiences no matter where they are.
Many people face the challenge of staying informed about local events, shops, and deals in their area or when traveling. There is a need for a user-friendly app that provides a seamless experience for discovering what's happening now in various locations.
Build a local and traveler-friendly app. This app will provide a customized platform for users to explore, bookmark, and participate in events, regardless of location.
Research
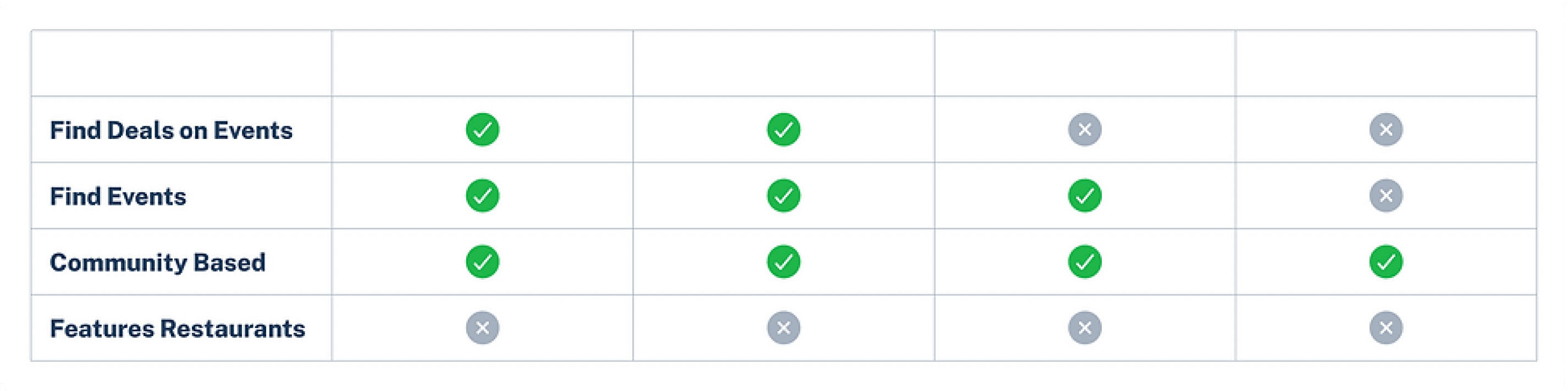
I analyzed the top four competing event/community apps to understand their customer service strategies and problem areas. This SWOT analysis helped me identify potential features to add and issues to fix.
Eventbrite is a well-known brand offering a variety of events.
Fever targets a specific market with curated events.
Meetup is popular for its wide range of interest-based groups.
Nextdoor is unique for its local community engagement, although it has some limitations in event-specific features.
The interview focused on understanding user habits and preferences about local information, including their attendance at local events, information sources, issues with existing platforms, behavior in new cities, and favorite app features.
The 5 interviewees expressed interest in discovering local events and activities. They generally find these events through various platforms such as Facebook, Instagram, TikTok, Yelp, newsletters, and Google Maps.
Some interviewees also mentioned they value reviews and shared experiences when deciding whether to attend an event or visit a location. They are interested in apps that can provide details about events, show who's attending, and offer the ability to read reviews.
However challenges were highlighted, such as difficulties in finding people to attend with, lack of detailed information, and discovering events after they have occurred.
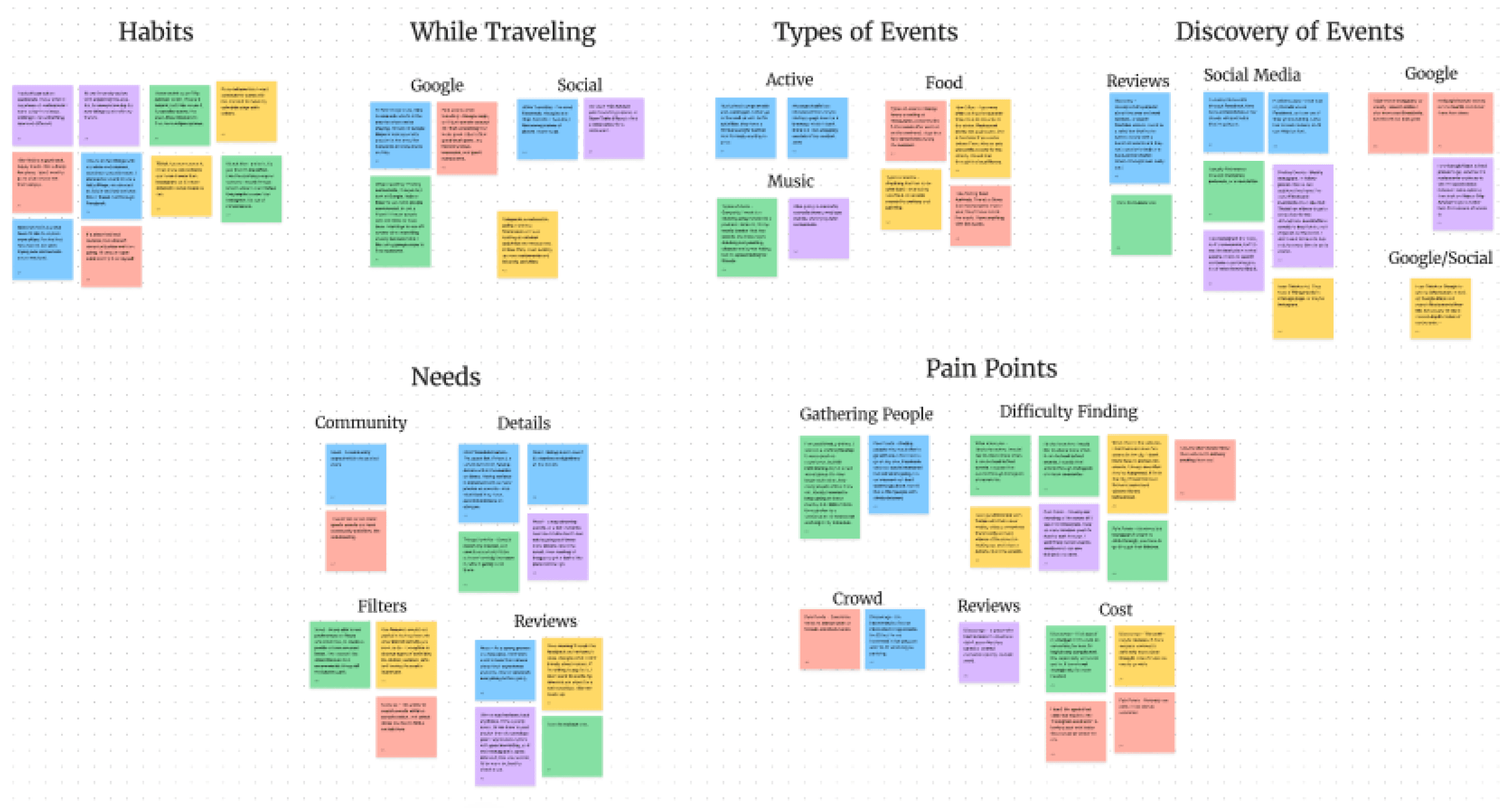
Affinity Map
In the interview, similarities were pinpointed and sorted into a categorized affinity map featuring habits, travel behaviors, event types, event discovery methods, and needs and pain points.
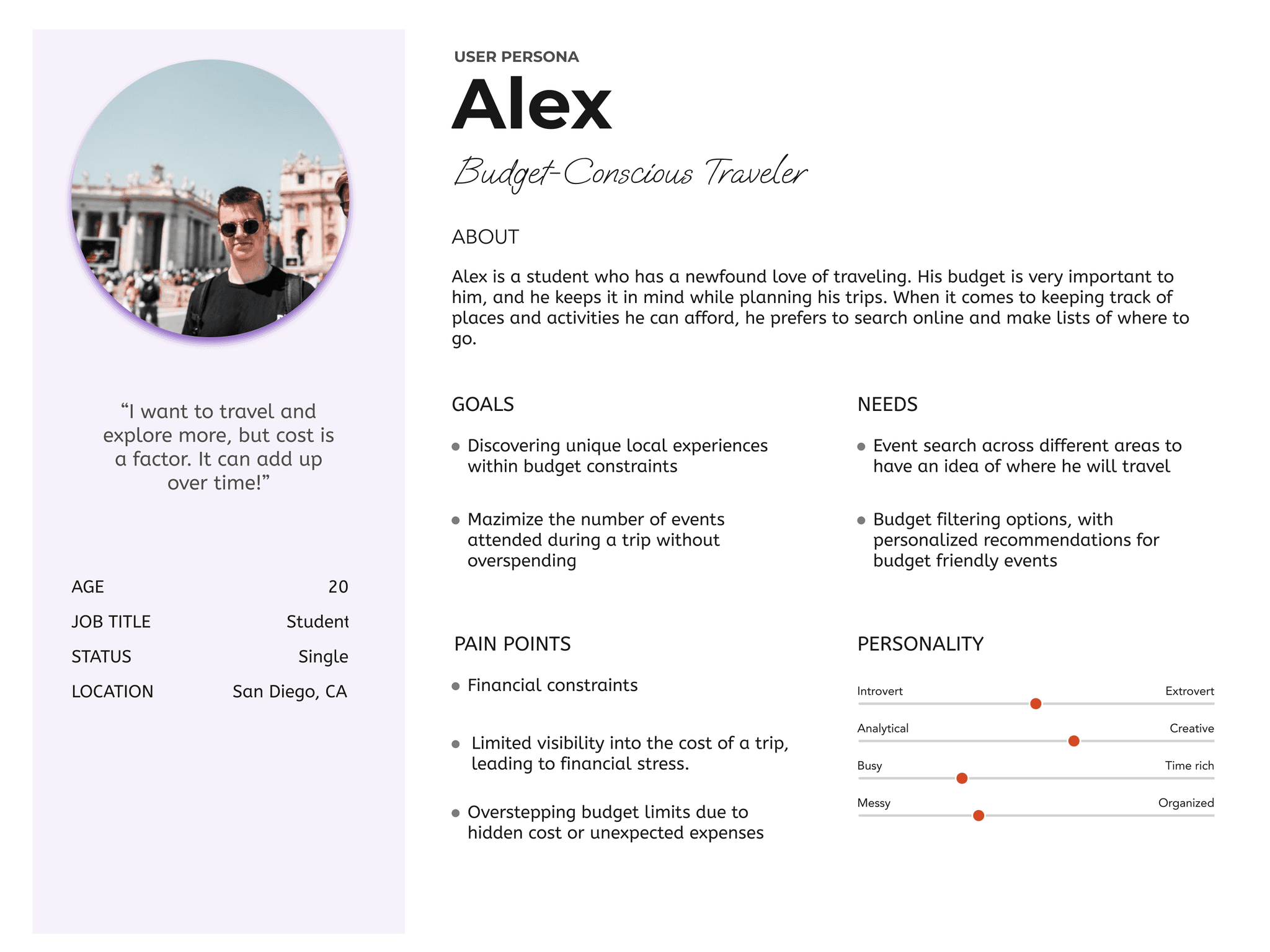
User Needs
The ability to search for events based on their interests, such as live music, dining, fitness, and the arts. Their problems include finding events, staying updated, finding companions, and managing costs. There is also a desire for community features and volunteering opportunities.
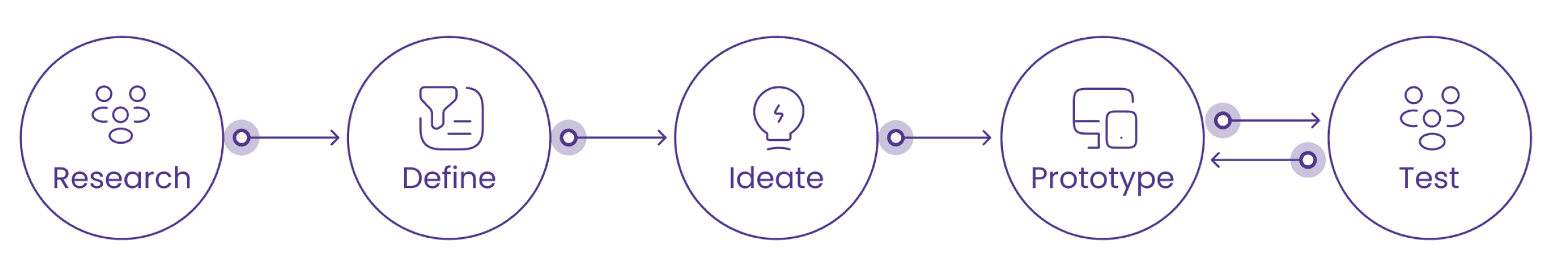
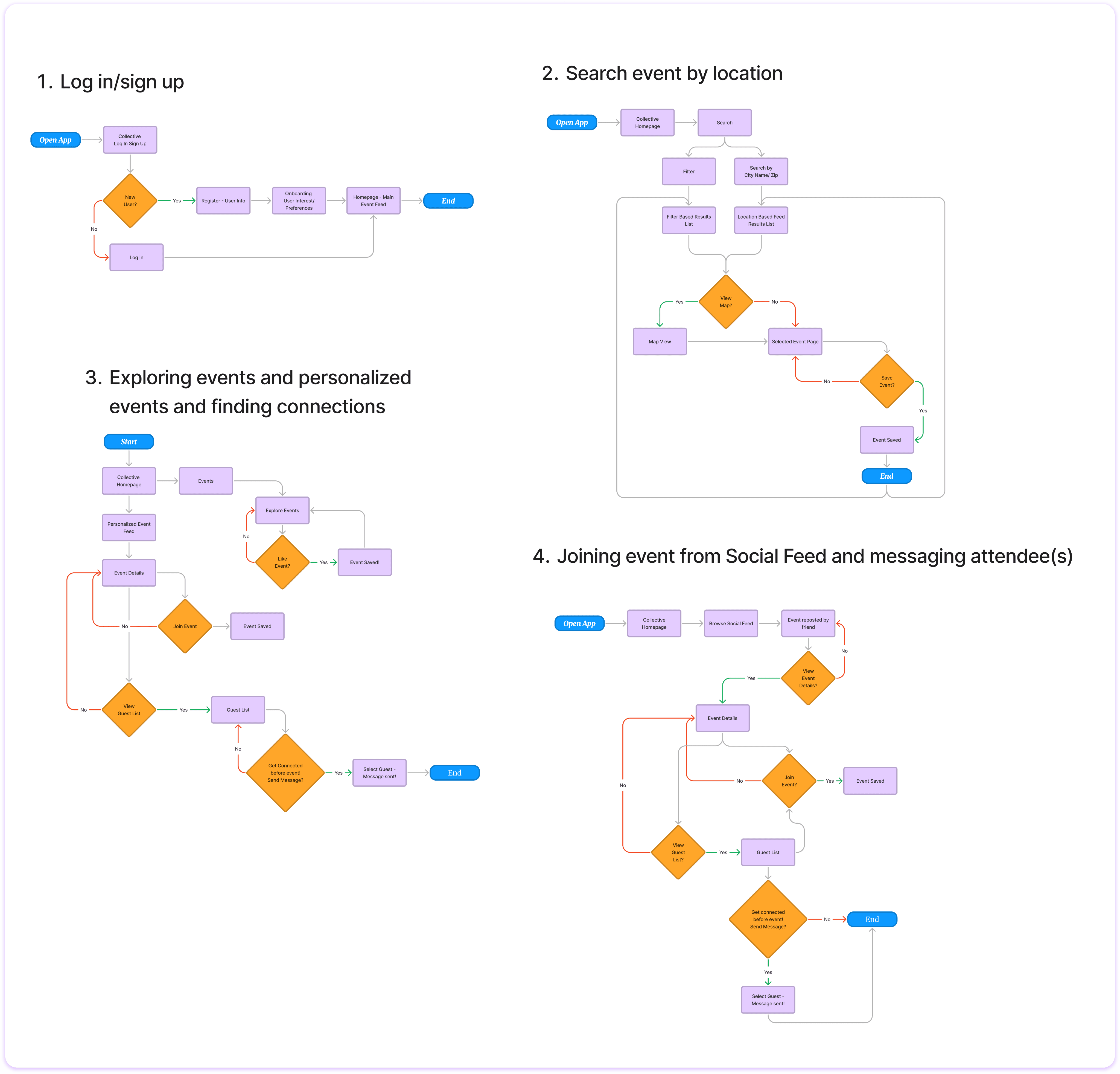
Ideate
The test flow was developed for onboarding, event searching, exploring tabs, and monitoring the social feed.
The user flow starts with an easy onboarding process for account signup or login, followed by the event location search. Then, a personalized event feed based on user preferences is presented. The user participates in events and interacts with attendees, promoting engagement and connections in the event community.
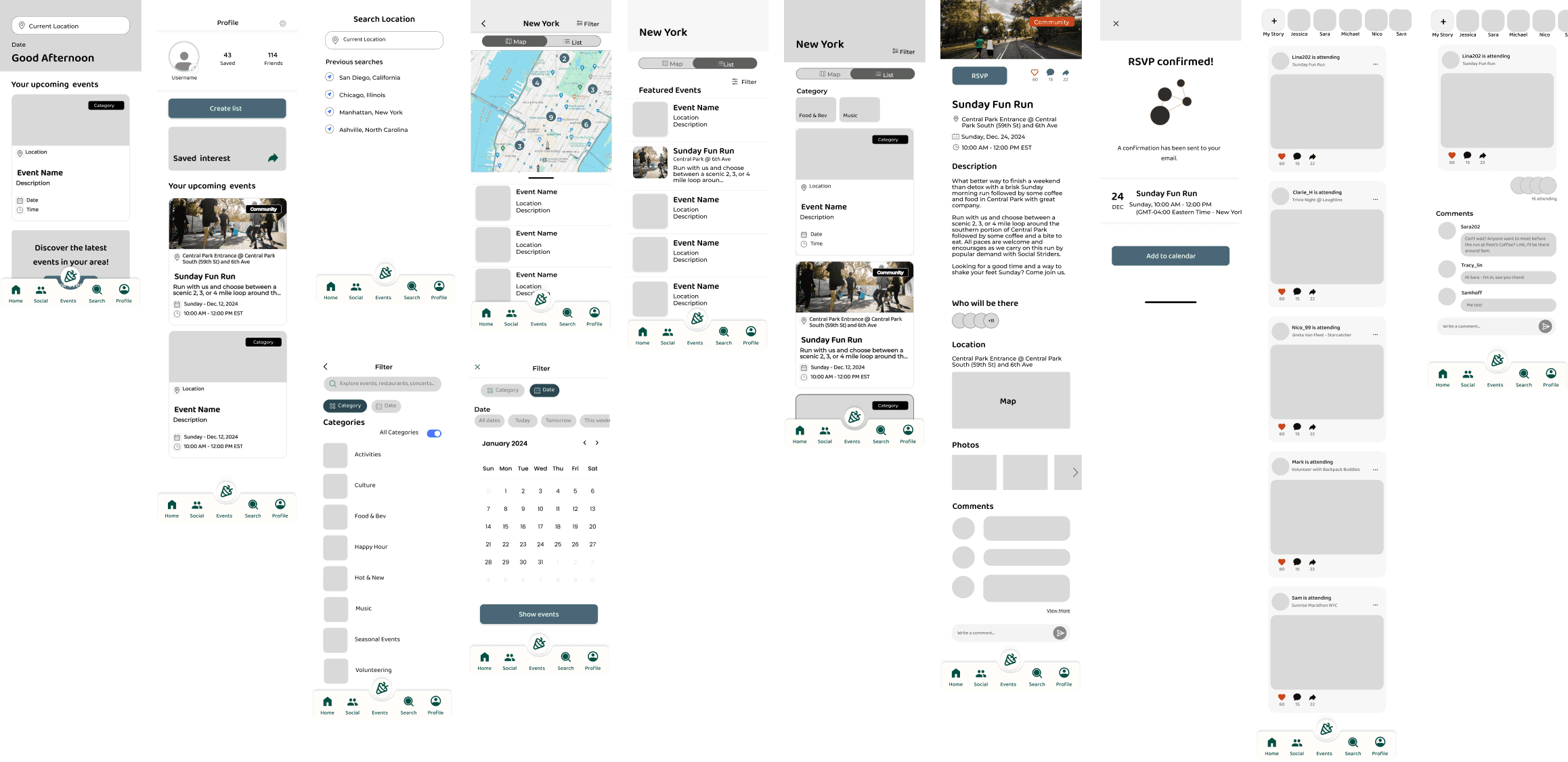
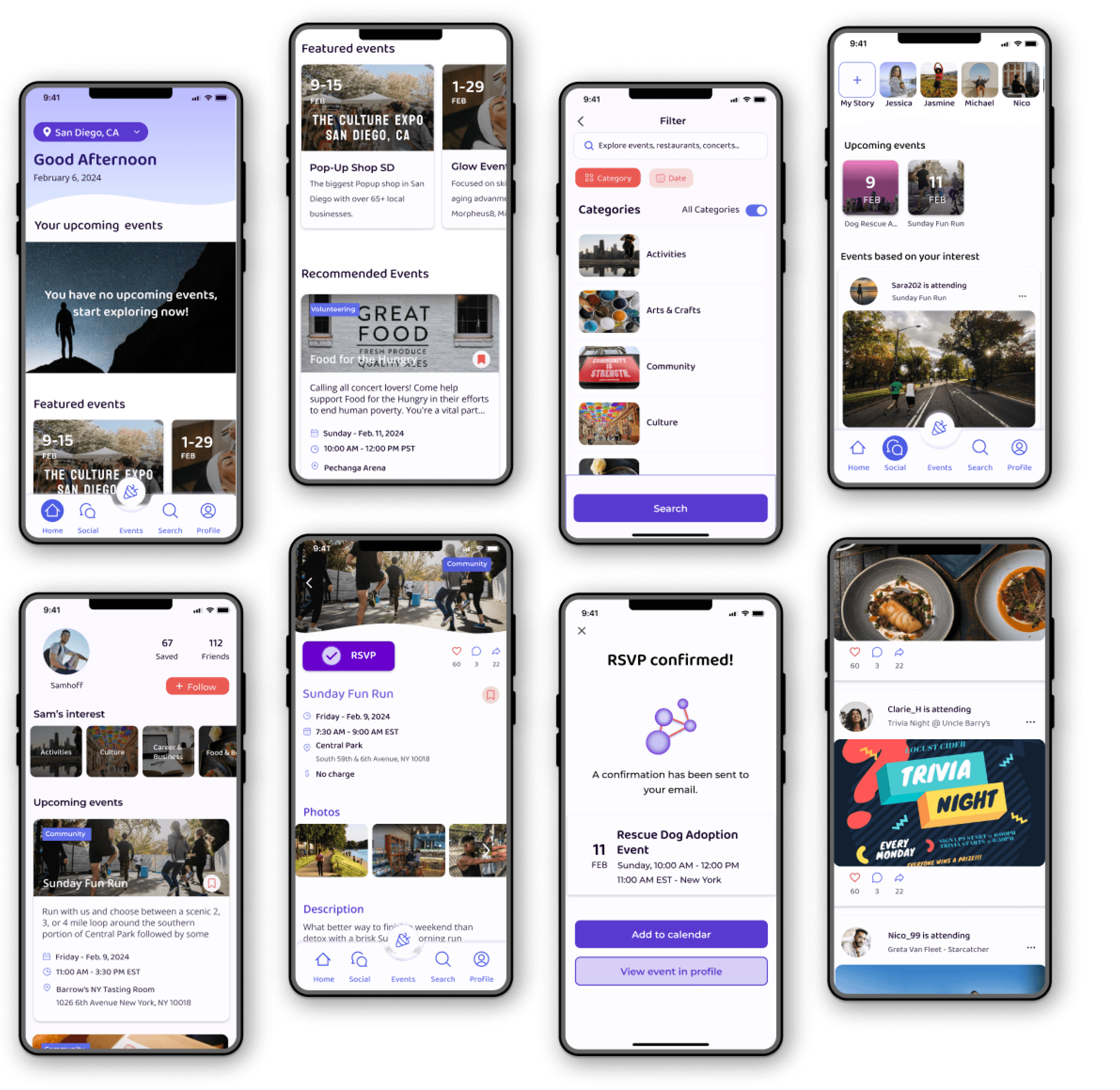
Design
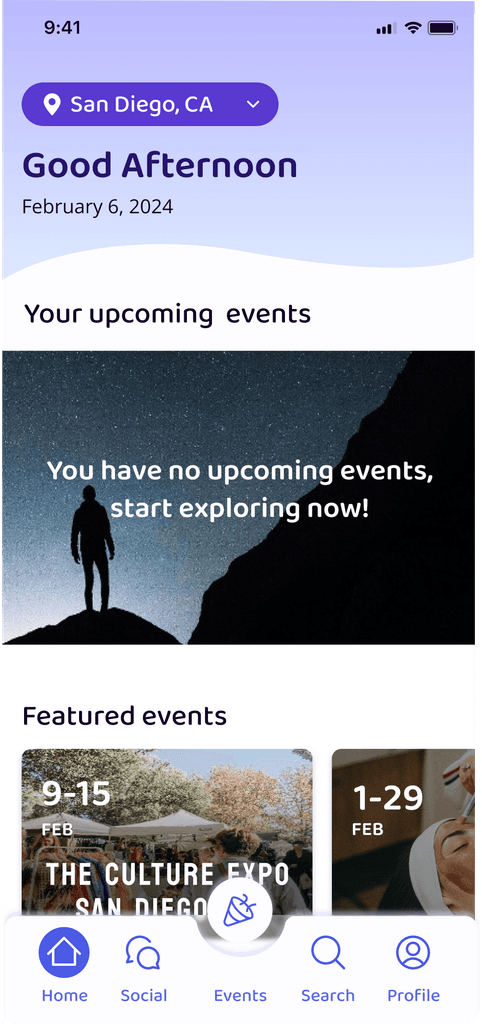
Mid-Fi Wireframes
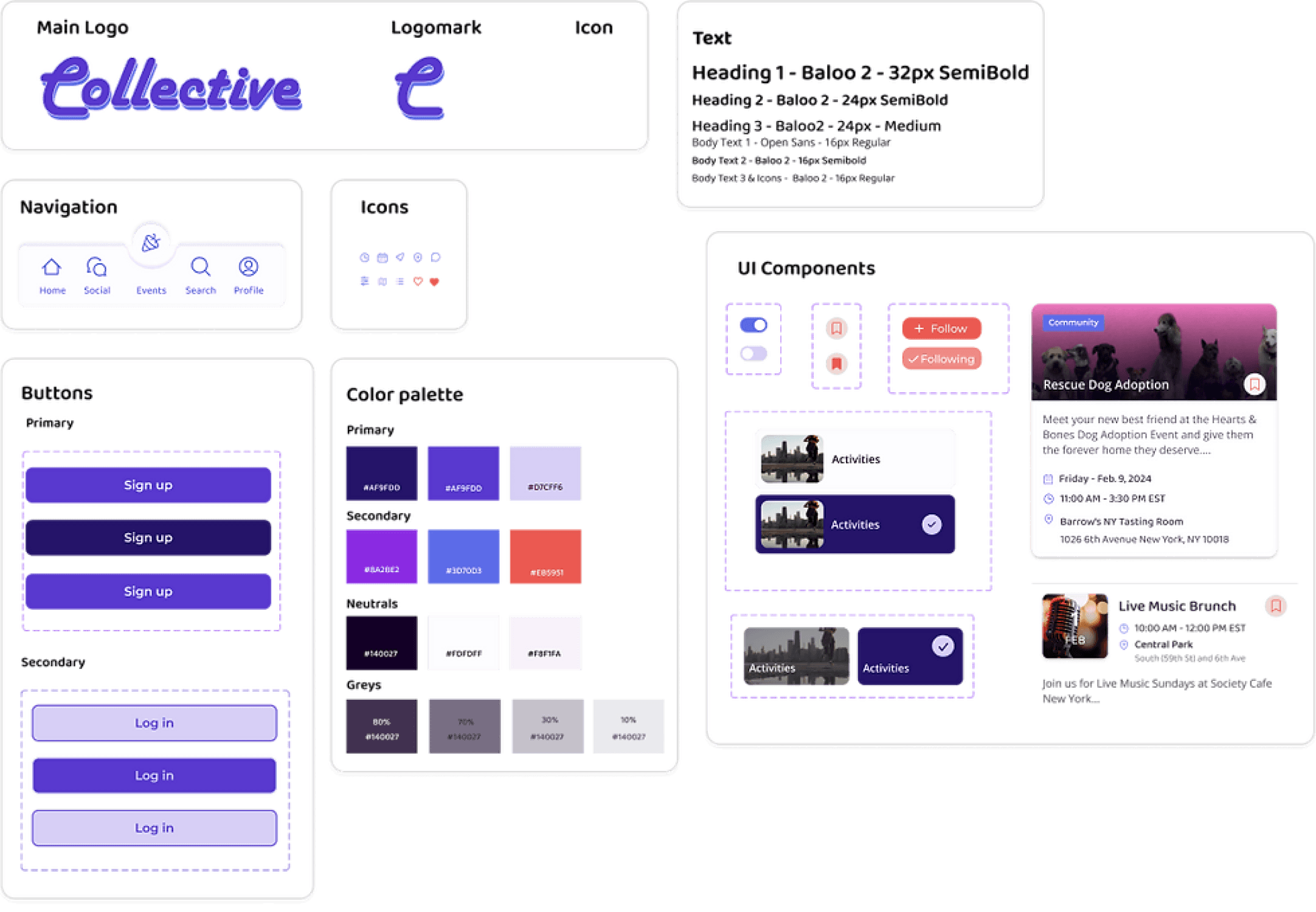
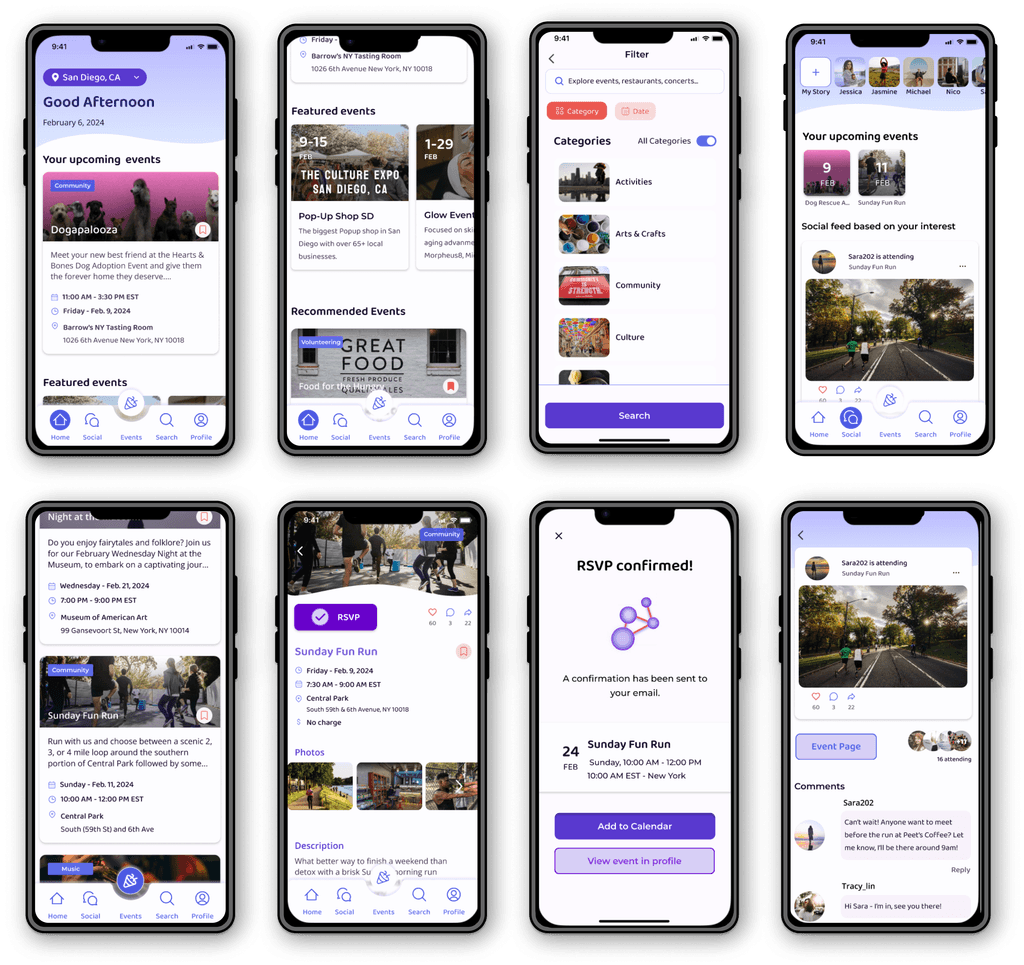
Visual Design
Collective refers to a group of entities united by at least one common interest or goal. The brand espouses values of Adventure, Welcoming, Empowerment, and Collaboration, which I encapsulated in the created color palette
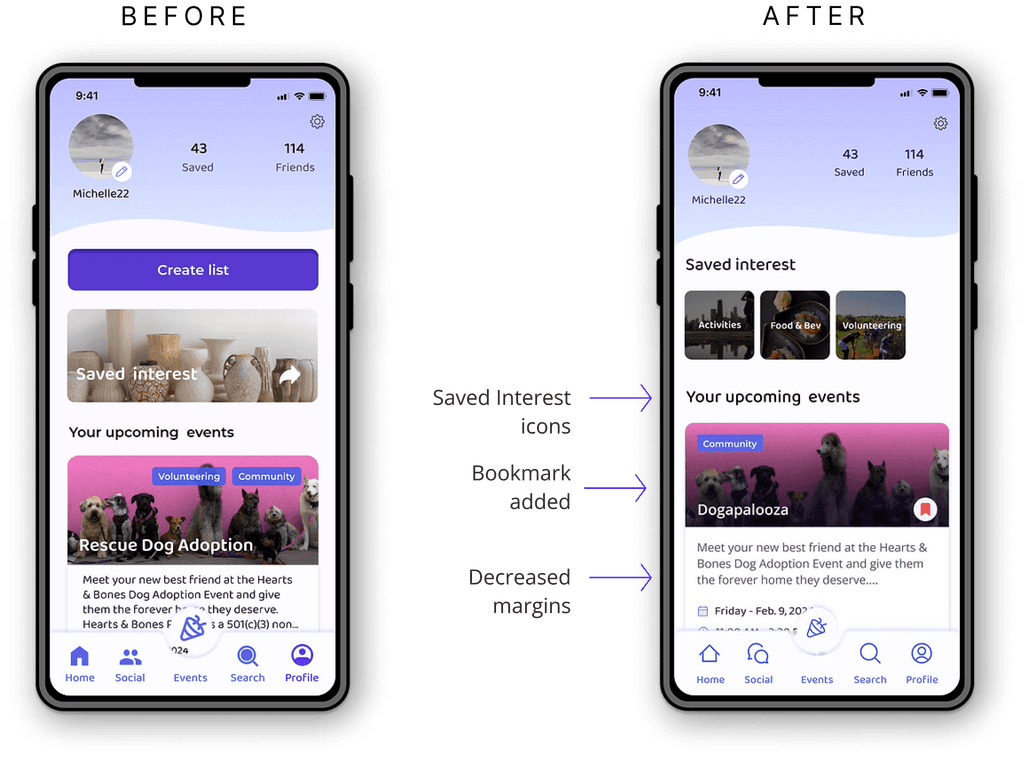
Iterations
Profile Page
The profile page was redesigned with edits like transforming the card-like saved interest section into icons, spreading out text for readability, reducing margins for more space, and improving the bookmark feature for better accessibility.
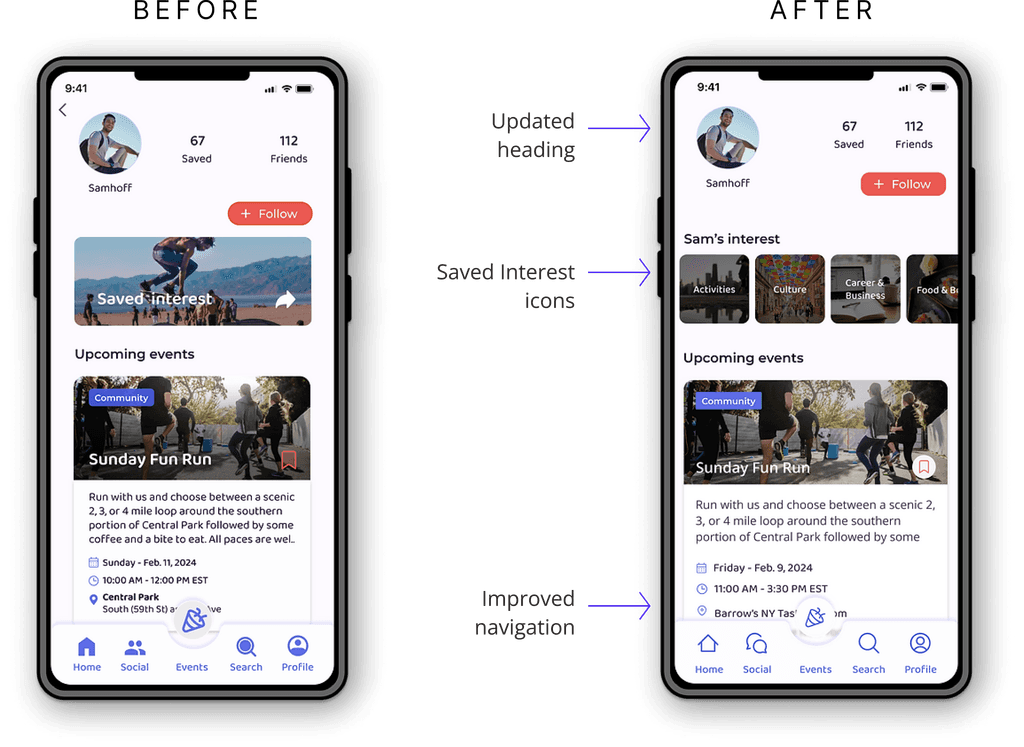
Friends Page
The friend's page underwent similar edits as the profile page, including rearranging the heading and transforming the interest section into visually appealing icons.
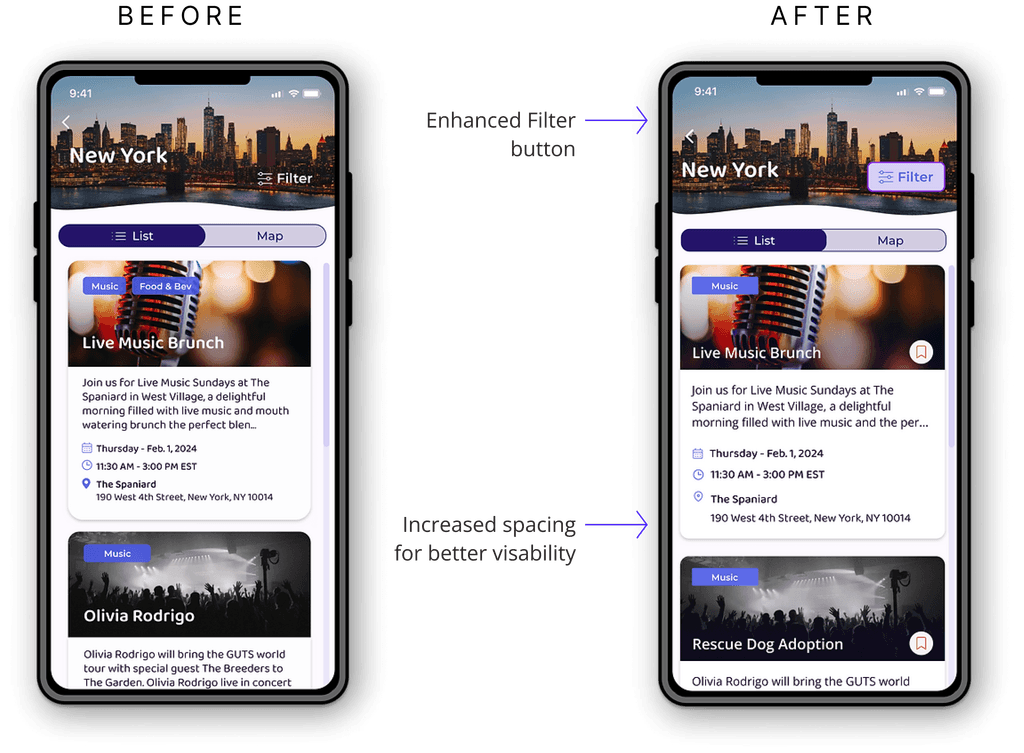
Search Results
Search results page was improved based on user feedback. The hard-to-see filter button was replaced, margins reduced, and buttons given less rounded corners for a cleaner look.
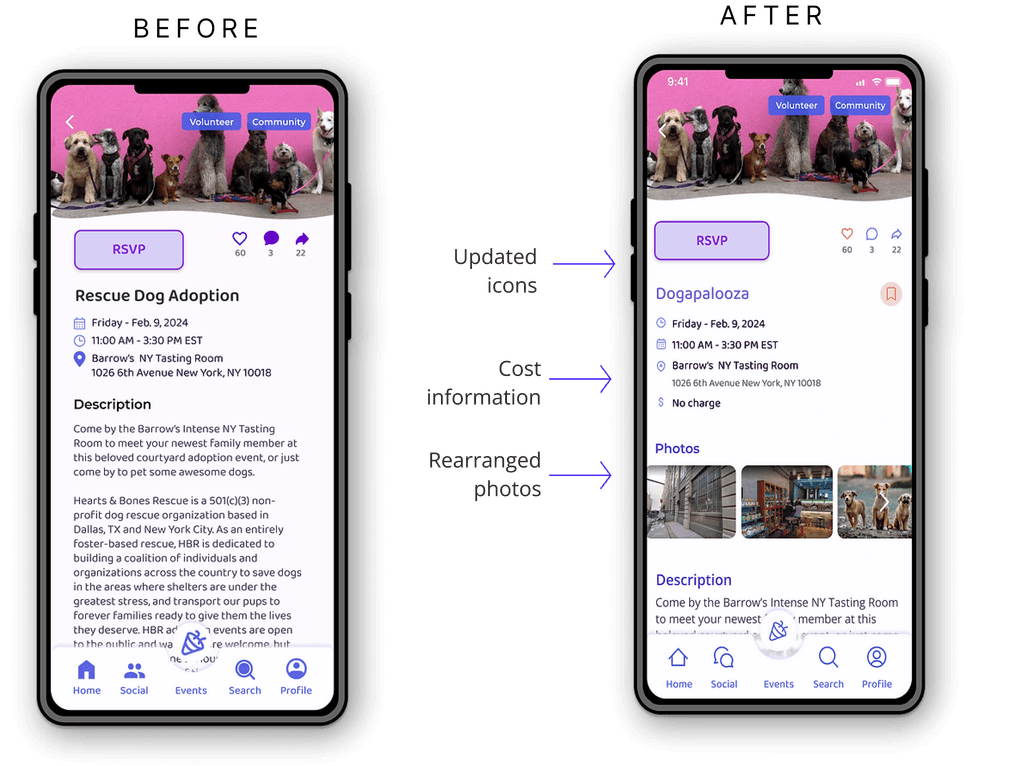
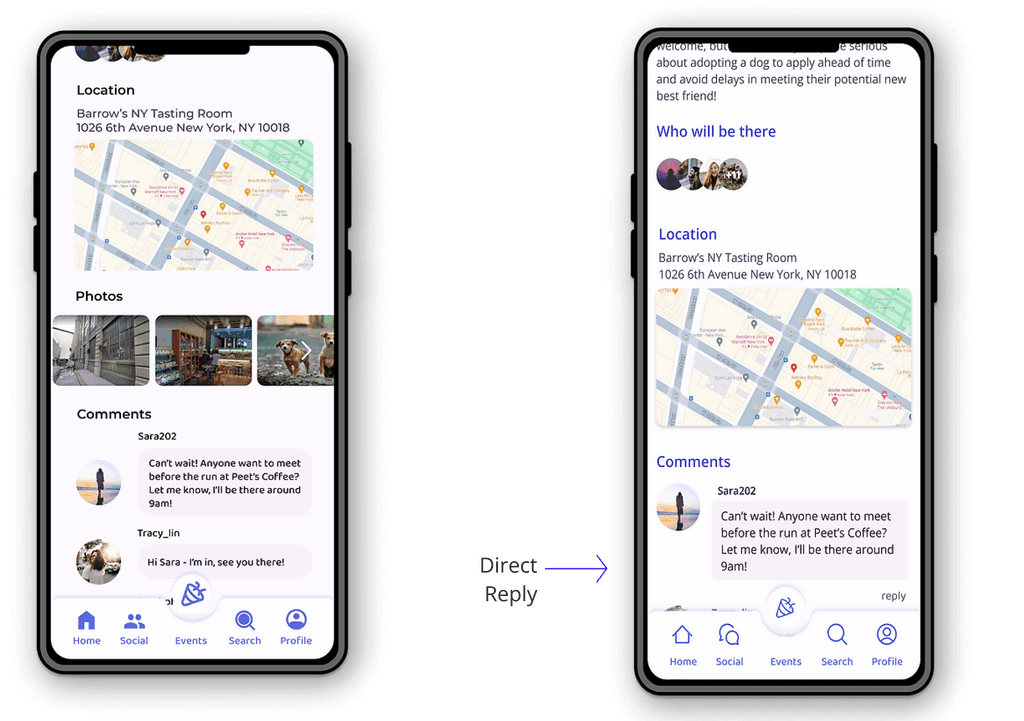
Event Page
Icons were updated and photos rearranged for better aesthetics. Font size was increased for visibility. User feedback led to the inclusion of price range in the heading and direct comment replies in the revisions.